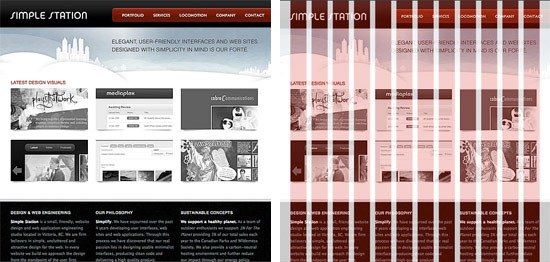
كل الفكرة انك بتصمم عليه بحيث تتوازى كل عناصر الصفحة فى التصميم ليس إلا عن طريق استخدام هذه الأعمدة كحد لبداية عنصر ما أو نهايتها .
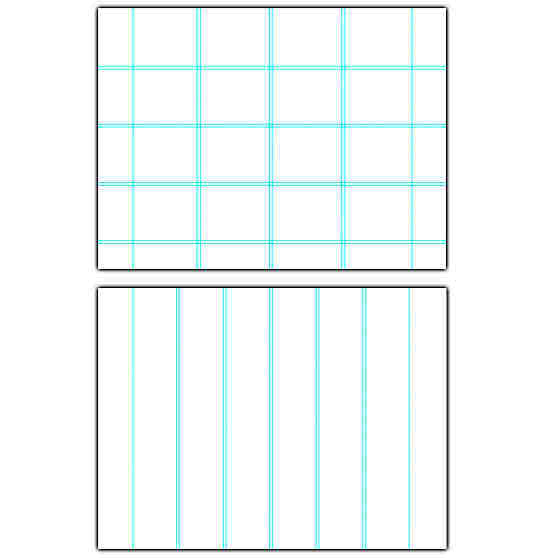
يمكنك إنشاء أعمدة خاصة بك من الفوتوشوب تختارView->New Guide
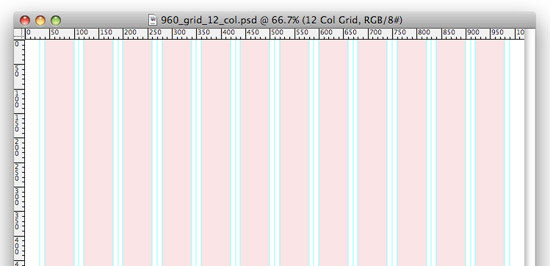
ويمكنك استخدام قوالب جاهزة وأشهرها 960 Grid System

يمكنك الإطلاع على هذه الروابط كشرح تفصيلى
Grids Design Basics
A Brief Look at Grid-Based Layouts in Web Design
أضمن لك بعد استخدامها تصميم web2 نظيف مريح للعين









0 comments:
Post a Comment